Best 10 Chrome Extensions for Web Developers

As a web developer, having the right tools can make a significant difference in streamlining your workflow and improving your productivity. In this blog post, we’ll explore the Best 10 Chrome Extensions for Web Developers that can help you achieve just that. The incredible developers at Astra hand-picked these extensions, so you will not want to be without any of these indispensable resources.
1. WhatFont
The first extension on our list of the Best 10 Chrome Extensions for Web Developers is WhatFont, a highly useful tool for developers who need to identify fonts used on other web pages. It works quickly and effectively, allowing you to easily identify the font family, size, weight, and color within a small pop-up window in your browser. This extension is a must-have if you’re someone who likes to collect examples of great pages that you might want to replicate later. WhatFont is also quite lightweight and doesn’t use many resources.
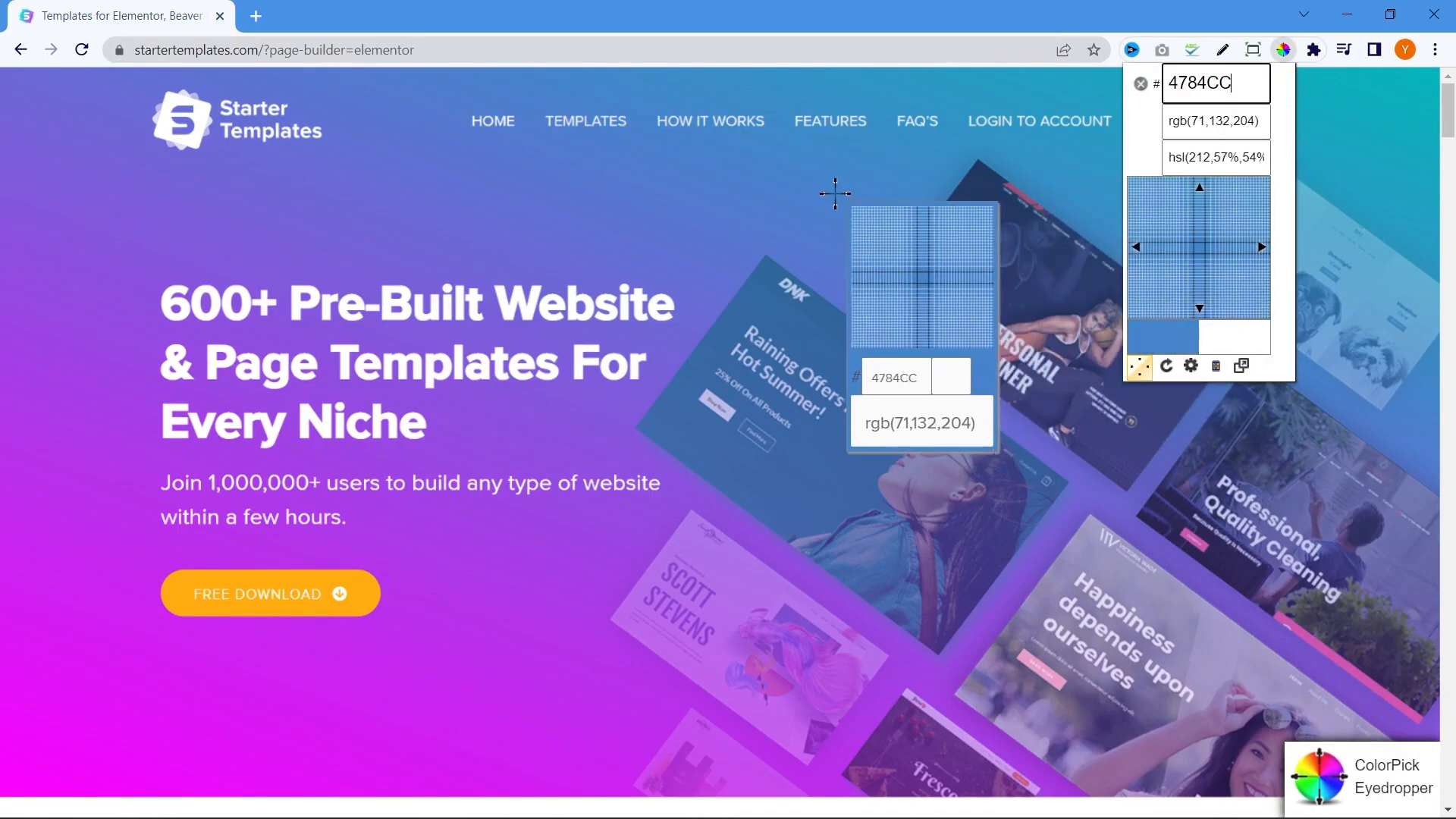
2. ColorPick Eyedropper: Best Chrome Extensions for Web Developers
Next, we have ColorPick Eyedropper, an extension that can help you quickly and easily identify any color on a webpage. It provides a highly accurate, zoomed-in color selector that allows you to select colors as small as a single pixel. While you may not use this extension every day, it’s a great tool to have in your arsenal when you need to identify specific colors on a website.

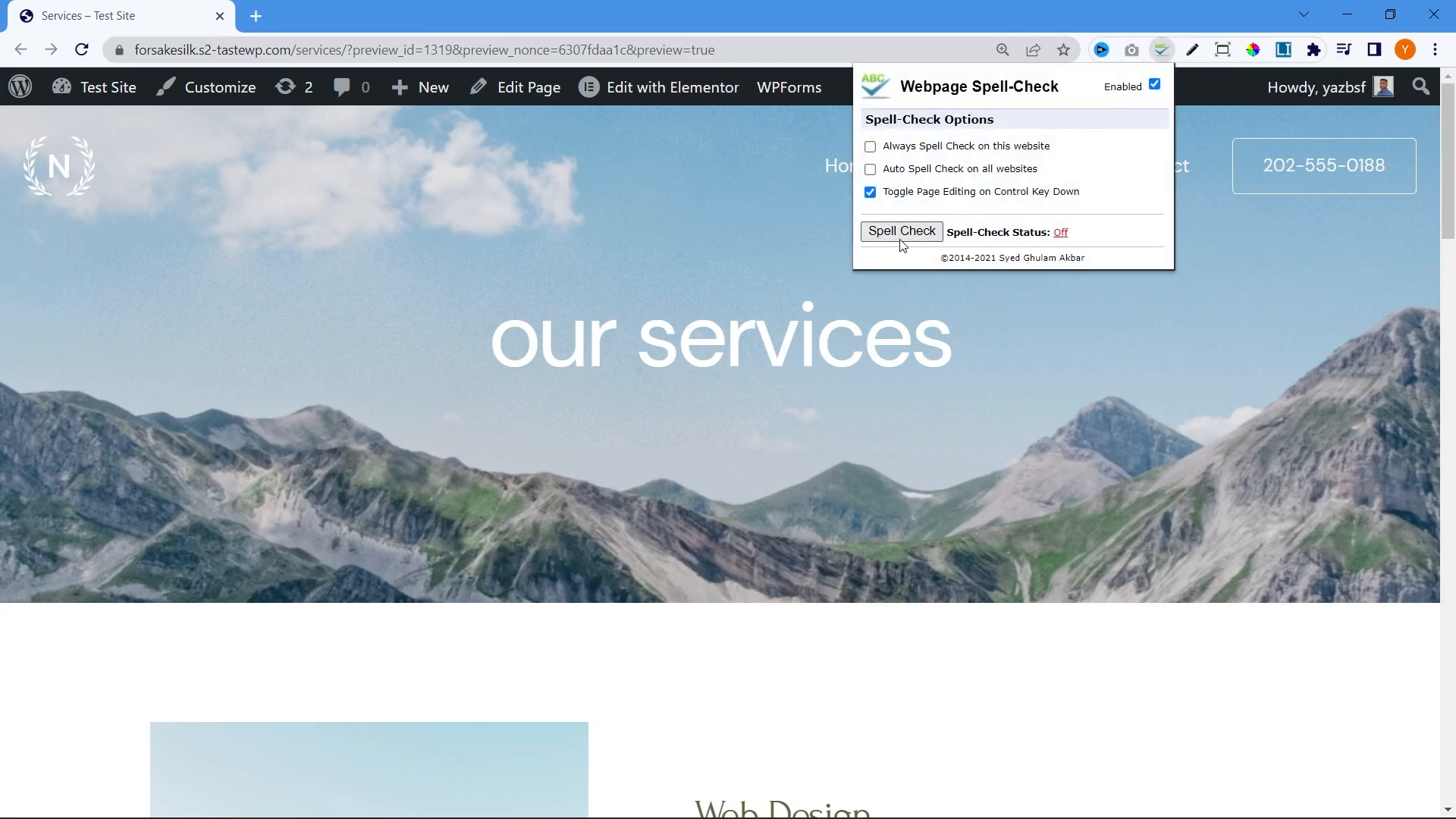
3. Web Spell Check
For your spell-checking needs, Web Spell Check is a great option that lets you instantly spell-check any web page. Simply install the extension, and it will underline all spelling errors on the page you’re working on. It also has features to remember settings for specific sites, so you can keep the spell-check enabled on websites or pages you’re working on, ensuring that you don’t have to worry about errors or typos when sharing your web pages.

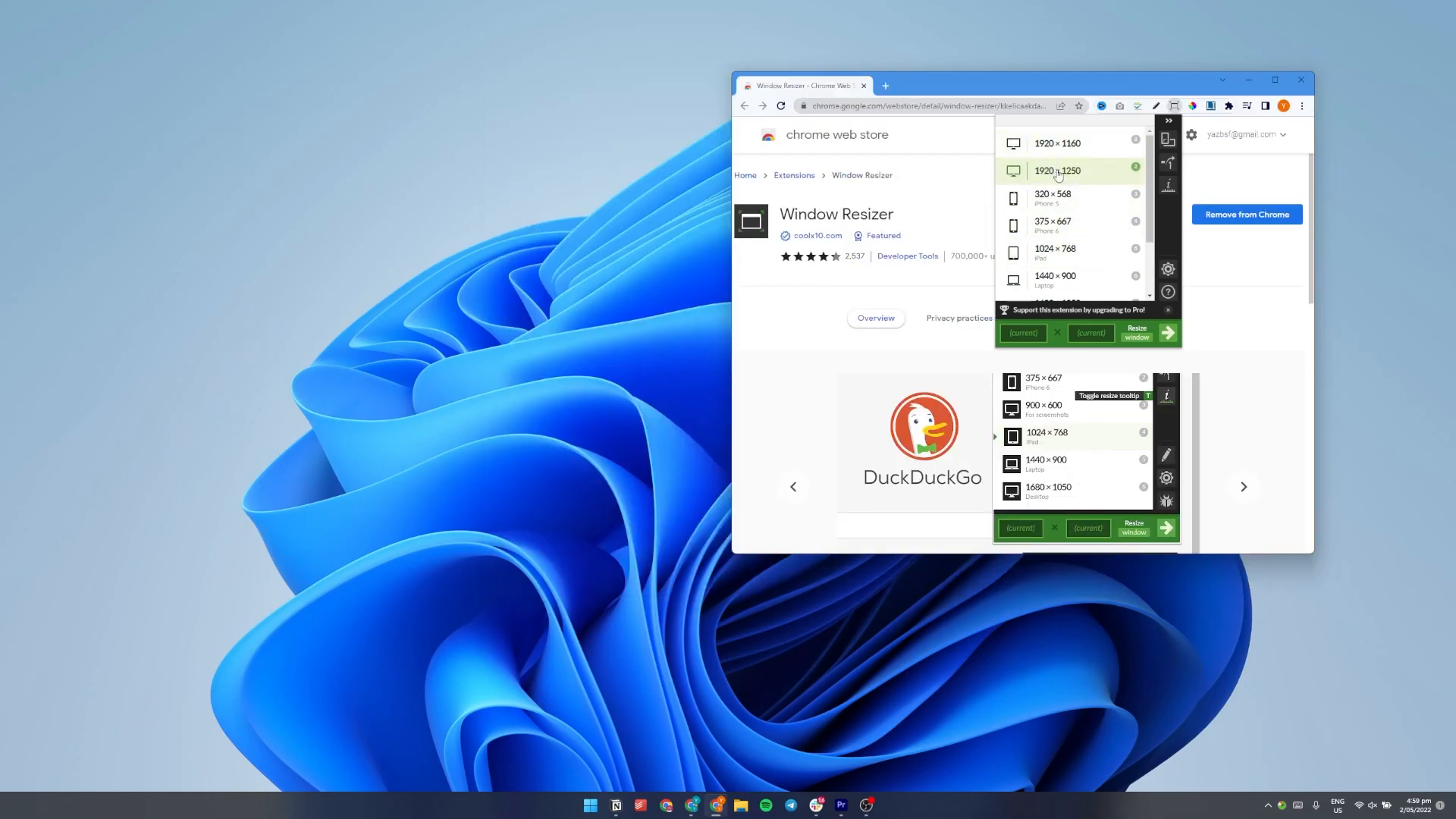
4. Window Resizer: for Web Developers
Window Resizer is an incredibly useful extension for web developers, especially when working on responsive designs or apps. It allows you to resize your screen to a range of popular screen sizes, including mobile, tablet, and desktop, as well as custom sizes. The emulation provided by this extension is highly accurate, making it a must-have tool for any web developer.

5. Lorem Ipsum Generator
Lorem Ipsum Generator is one of the best Chrome extensions for web developers. It generates filler text for demo websites with no fuss. Simply install the extension, select it within a page, and tell it how much lorem ipsum you want to generate. Then, you can copy the text from the window and paste it onto your page. It’s as easy as that.

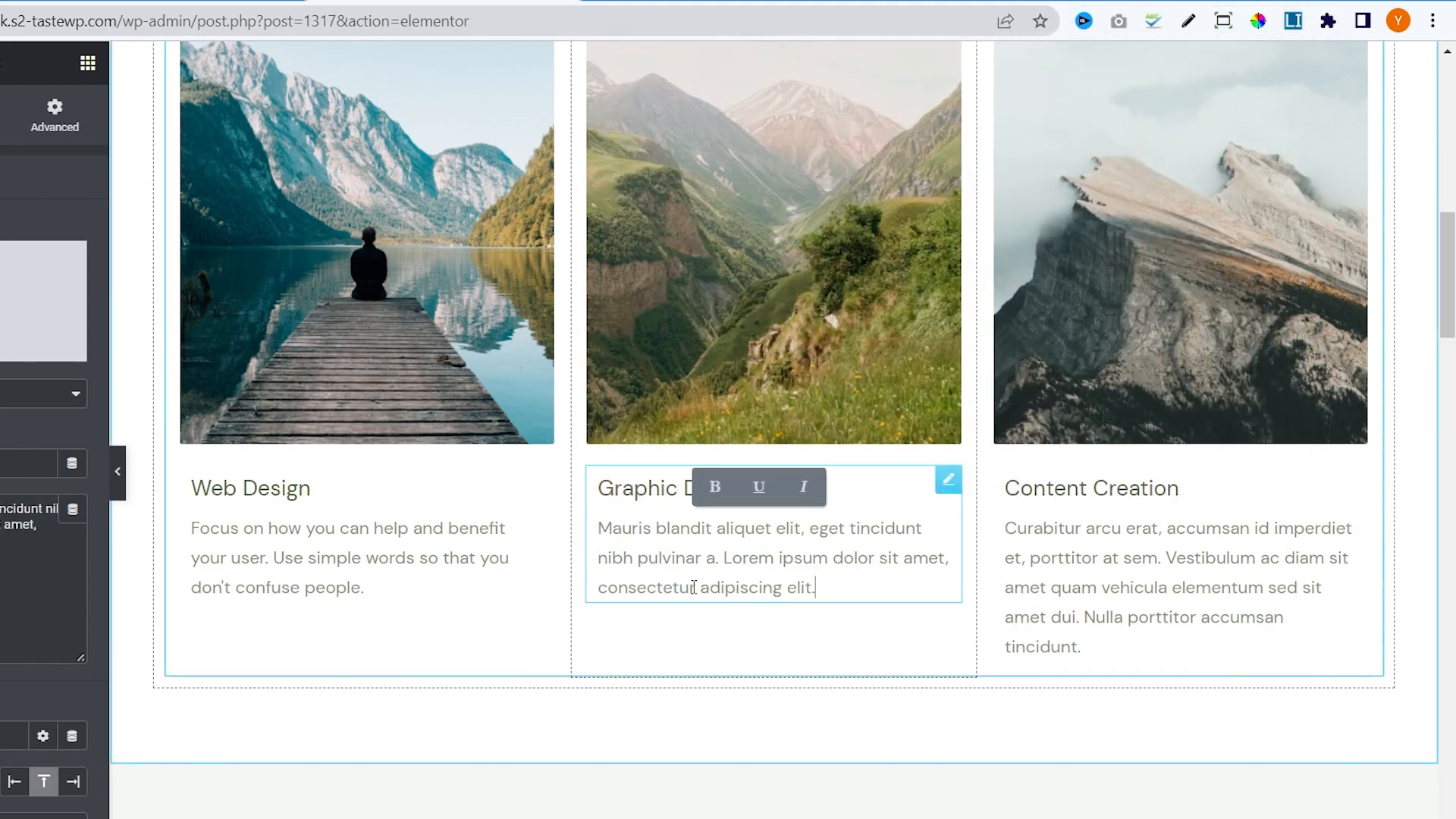
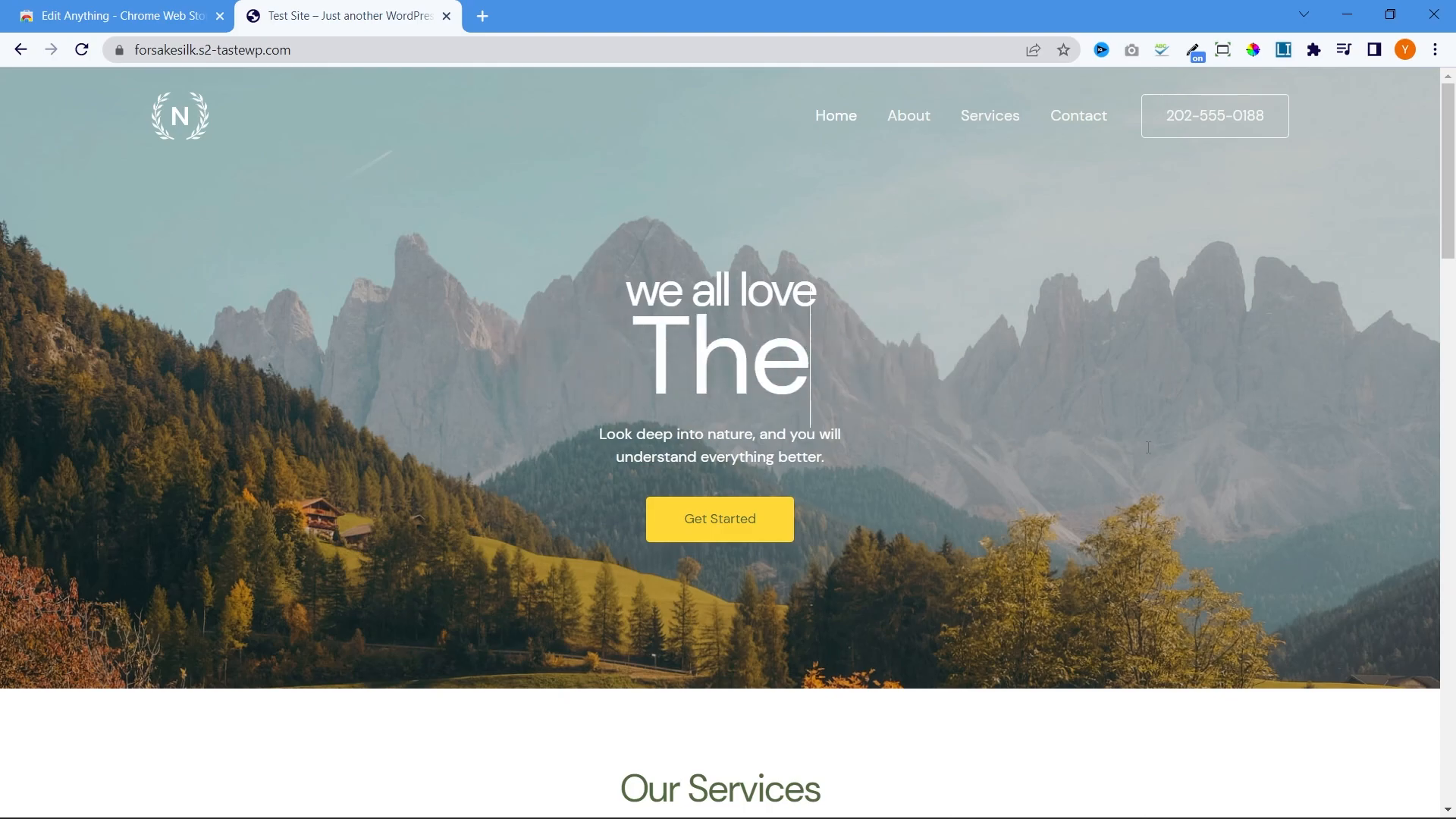
6. Edit Anything
The next extension on our list is Edit Anything, a simple and useful tool that lets you literally edit any text on any website. If you’re a web developer and you want to play around with the text on your website directly from the front-end, you can easily enable this extension and begin editing away.

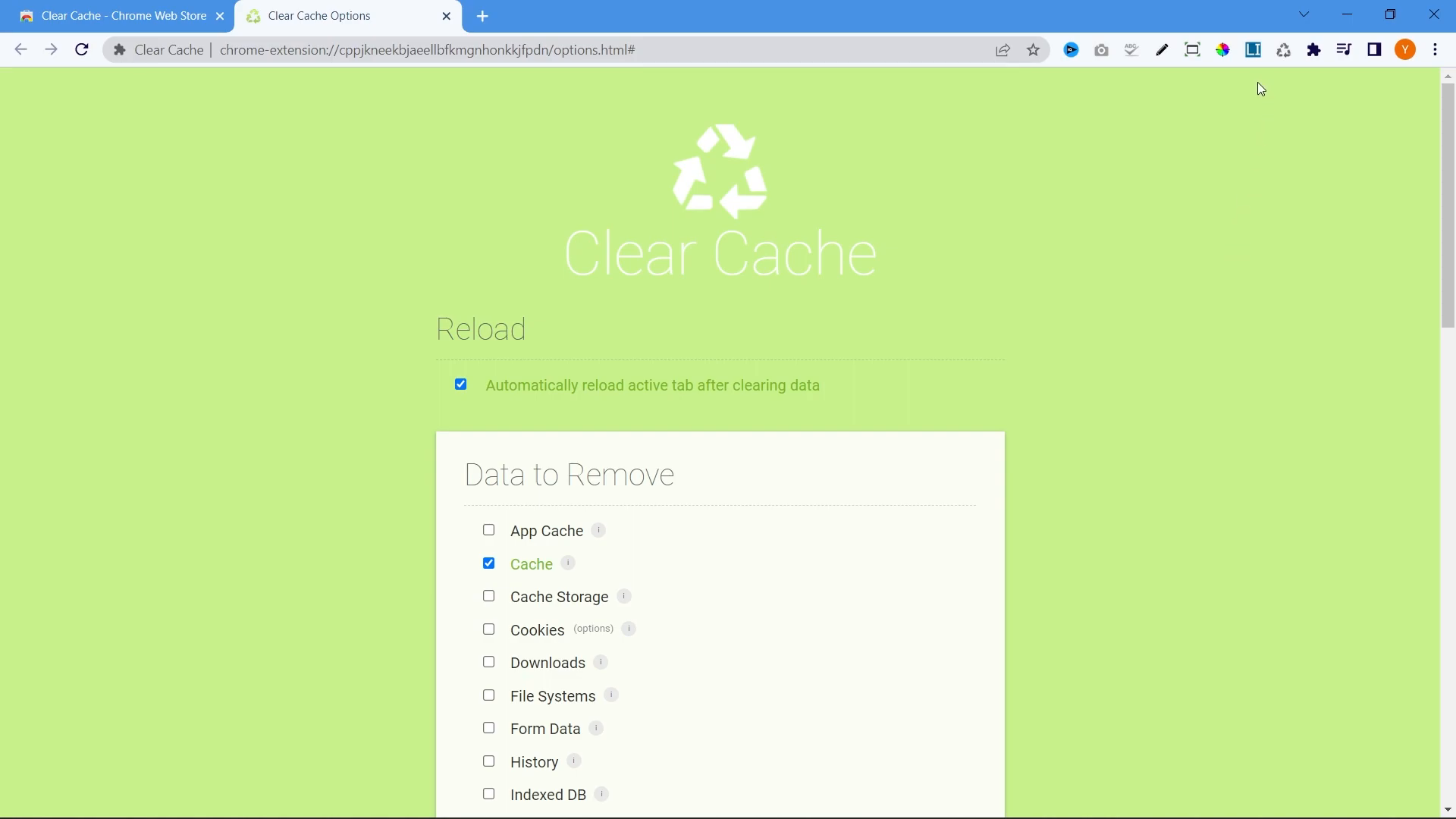
7. Clear Cache: Best Chrome Extensions
For those of you who are frustrated with your changes not showing up on your screen after modifying a setting, Clear Cache is an amazing Chrome extension that helps you clear the browser cache. You can simply install the plugin and click on the recycle icon on your browser, and your browser cache will be cleared. It’s very simple, easy, and effective, making it a must-have tool for web developers.

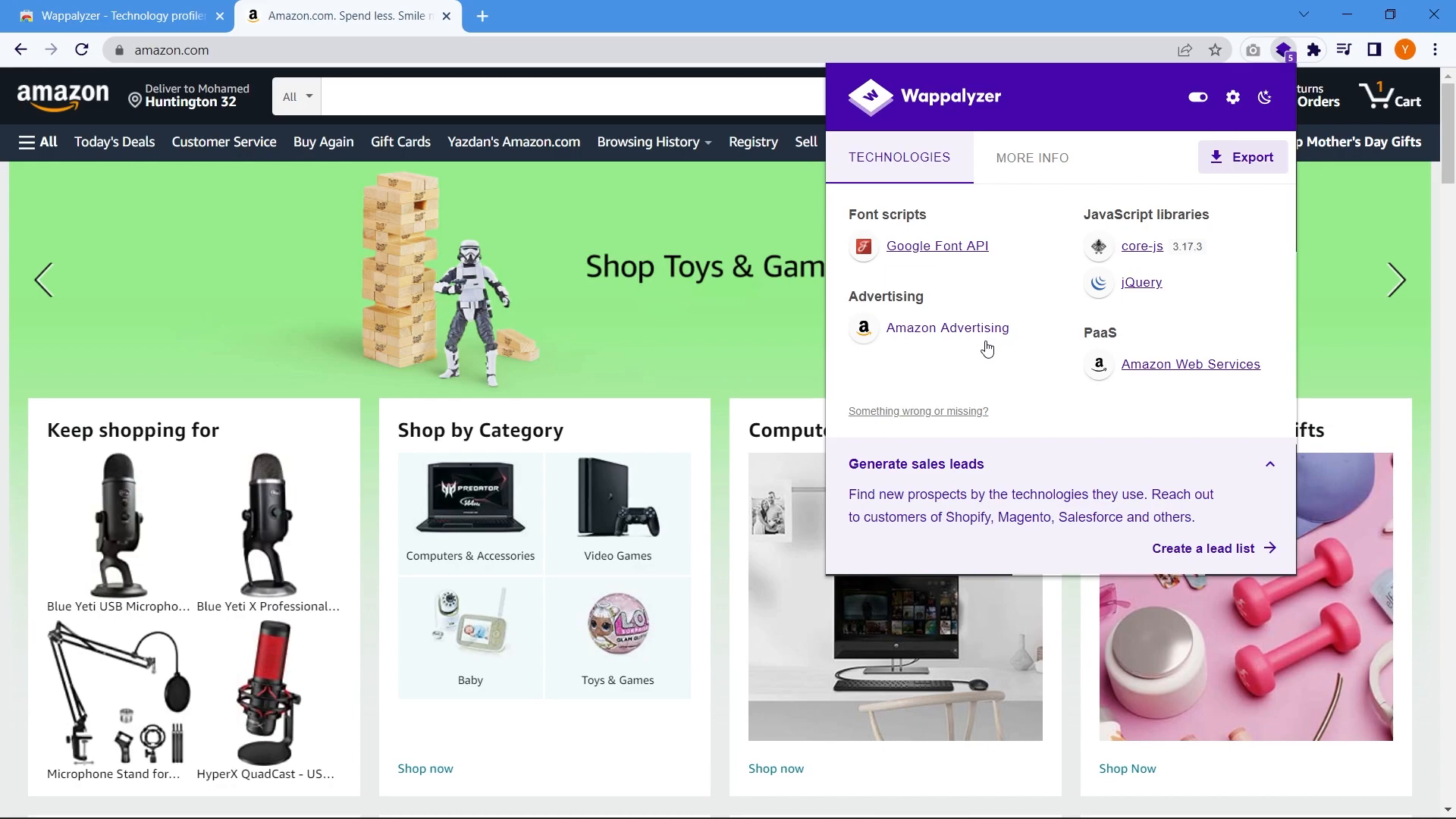
8. Wappalyzer
Wappalyzer, with its cool-sounding name, is a very effective tool for identifying the underlying technologies behind a web page. It quickly identifies web services, CMS types, analytics tools, plugins, JavaScript libraries, and a whole host of other apps. If you want to learn all the secrets behind a web page, this is a great way to find out. Simply install the extension, select it on a page, and a pop-up will appear highlighting all the identifiable apps running on that page.

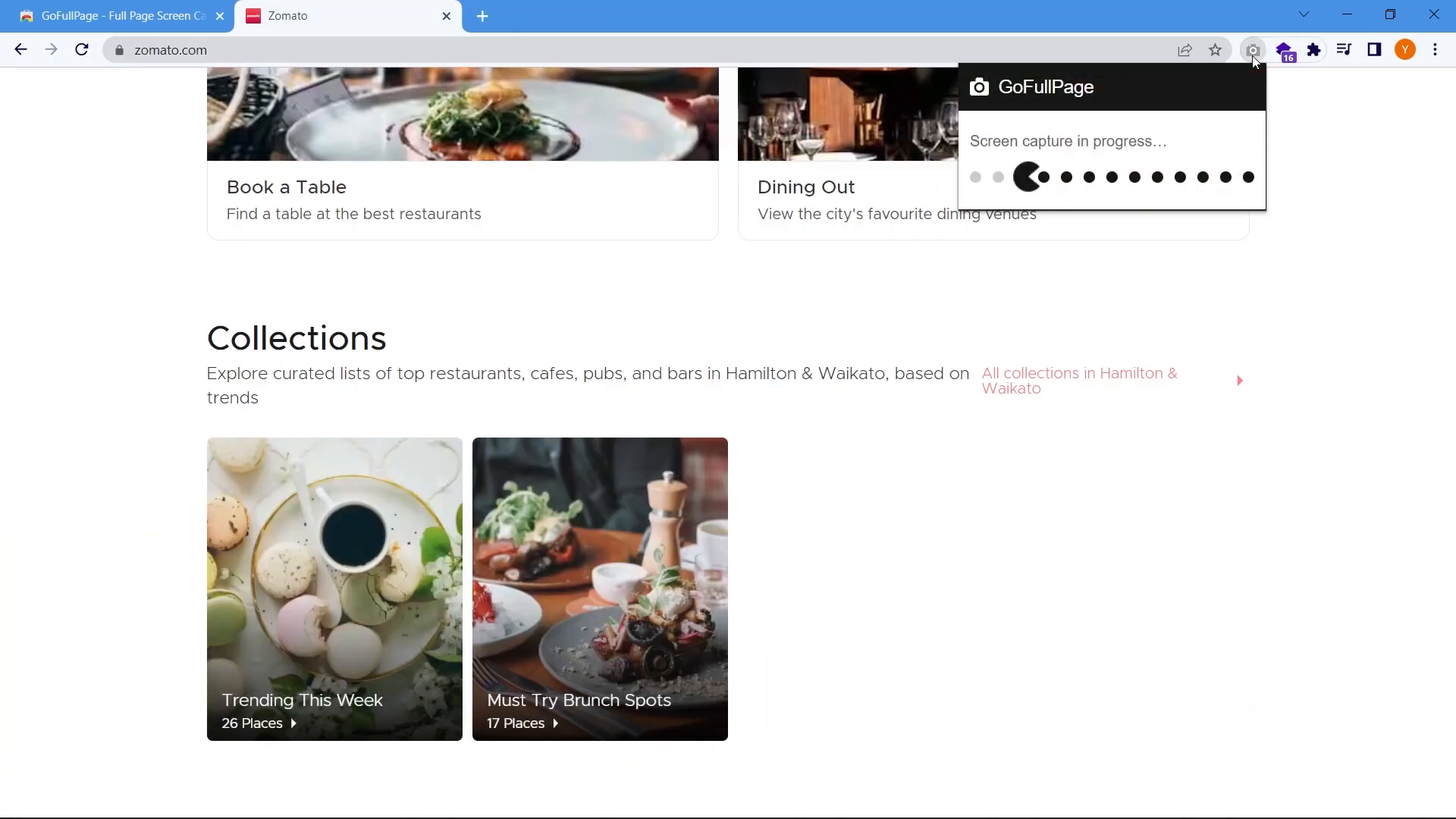
9. Go Full Page: Best Chrome Extensions for Web Developers
Go Full Page is a plugin that’s very useful for taking high-quality screenshots of any full web page. You won’t have to take multiple screenshots and stitch them together anymore. You can simply install the extension and click the button to take a high-quality screenshot of the web page you want. This extension is super effective and easy to use, making it a must-have for web developers.

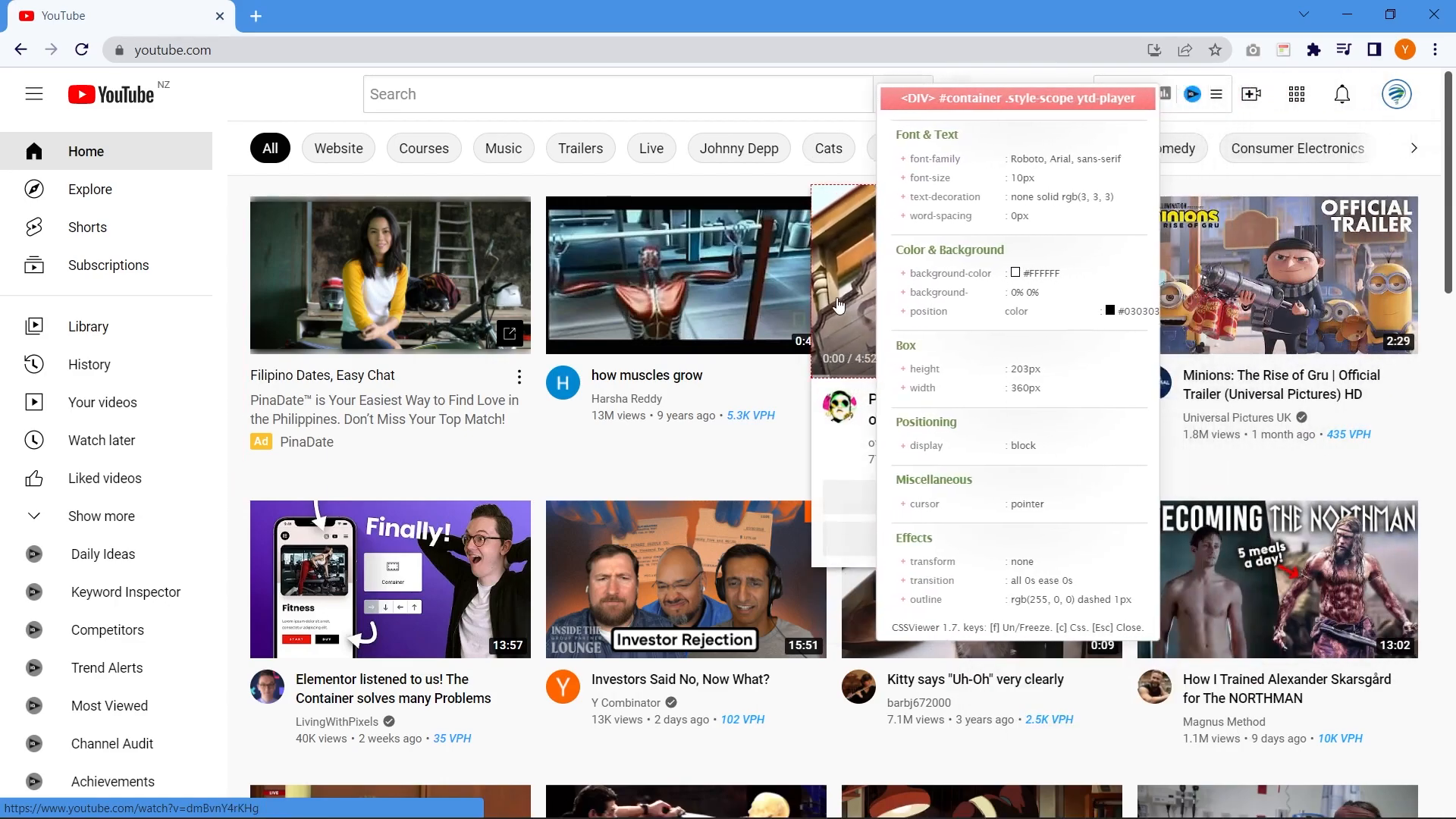
10. CSS Viewer
Last but not least, we have CSS Viewer, another very simple but effective Chrome extension for web developers. As its name implies, this add-on shows you the CSS properties of a given page wherever you hover your mouse. A small pop-up window appears, showing you the CSS data that makes up the elements you’re pointing at. This is a very smart extension and makes short work of identifying key CSS properties anywhere you point your mouse.

Conclusion
These 10 Chrome extensions are must-have tools for any web developer looking to streamline their workflow and improve their productivity. From font identification to color picking, spell-checking to full-page screenshots, these extensions cover a wide range of tasks that can make your life as a web developer much easier. Be sure to try out the ones that pique your interest, and let us know which one you’re most excited about in the comments below.
FAQ: Best 10 Chrome Extensions for Web Developers
- What is the best Chrome extension for font identification?
The WhatFont extension is the best Chrome extension for identifying fonts used on web pages. It quickly and accurately provides the font family, size, weight, and color within a small pop-up window.
- Which Chrome extension is most useful for color-picking?
ColorPick Eyedropper is the most useful Chrome extension for quickly and easily identifying colors on a webpage. It provides a highly accurate, zoomed-in color selector that allows you to select colors as small as a single pixel.
- How can I easily take full-page screenshots with a Chrome extension?
The Go Full Page extension allows you to take high-quality screenshots of any full web page without having to stitch multiple screenshots together. Simply install the extension and click the button to capture the entire page.
- What Chrome extension can help me identify the technologies used on a website?
Wappalyzer is the Chrome extension that can quickly identify the web services, CMS types, analytics tools, plugins, JavaScript libraries, and other apps running on a website. It provides a wealth of information about the underlying technologies of a web page.
Follow https://www.digitalpluto.co.in/ for the latest updates about technology.