Quick Route to Web Developer 2024
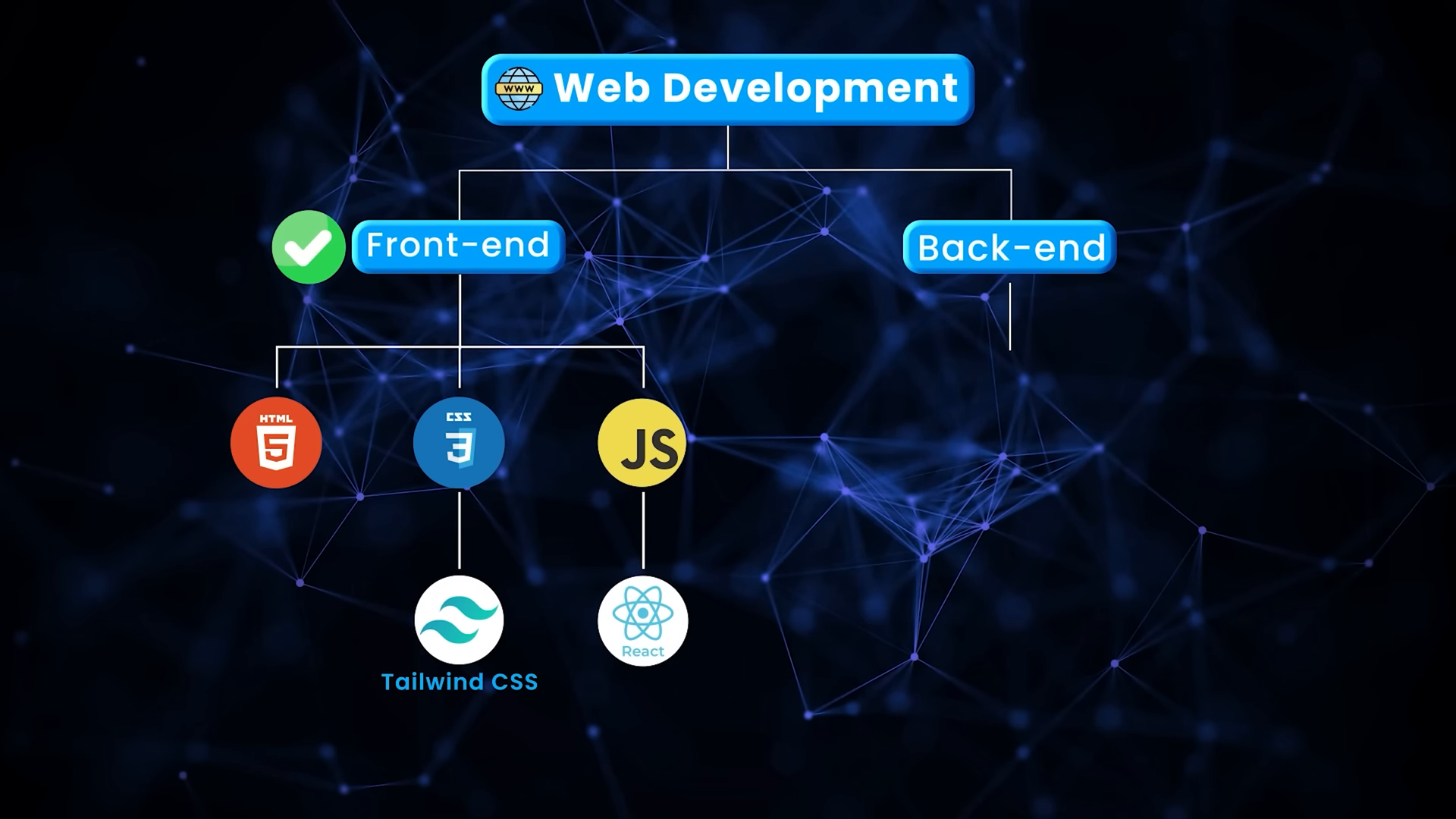
According to Fast Track to Web Developer 2024, front-end and back-end development are the two primary subfields of the large field of web development. While back-end developers take care of the technical work that goes on behind the scenes to enable a website’s behavior, front-end developers program the look, feel, and actions of a website. In this article, we will explore the Quick Route to Web Developer 2024.
1) Mastering Front-End Development for Quick Route to Web Developer 2024

The building blocks of front-end development are HTML, CSS, and JavaScript. HTML is the blueprint, defining the structure and content of the web page. CSS is the interior designer, determining the visual style. And JavaScript is the electrician, adding interactivity and smart features.
When learning these foundational technologies, it’s important not to get stuck in an endless loop of repeating the basics. While they are essential, there are many other skills required to become an employable web developer. I recommend focusing on the top 20% of concepts that cover 80% of use cases, then learning the remaining details as you go into Quick Route to Web Developer 2024.
To learn HTML, start at W3Schools and work through the content up to HTML Graphics. For CSS, go through everything until CSS Grid. And for JavaScript, cover the material up to JS HTML DOM.
This will give you a solid 15% of what you need to know. Next, you’ll want to tackle CSS frameworks, which help manage the repeated code and debugging issues that arise as your CSS files grow. My recommendation is Tailwind CSS, a utility-first framework that makes it easy to be productive quickly.
After learning Tailwind, it’s time to dive into a JavaScript framework. The most popular option is React, a library that makes building user interfaces more manageable by breaking them into reusable components. React’s official documentation has an excellent quick-start guide that covers 80% of the concepts, as well as a tutorial on building Tic Tac Toe.
By this point, you’ve covered about 30% of the journey to becoming a web developer. The next step is to start building your own projects, which is where true learning happens. I suggest creating a basic version of an Instagram-like app where users can share photos and see a news feed of their friends’ posts.
2) Venturing into Back-End Development
Many aspiring web developers make the mistake of rushing into full-stack development, trying to learn both front-end and back-end at the same time. While full-stack is a great long-term goal, it’s not necessary to find your first job. Front-end development alone can provide plenty of opportunities.
That said, it’s still important to have a basic understanding of back-end development. Since we already know JavaScript, the easiest path is to use it on the server-side as well, with the help of Node.js. Node.js is a JavaScript runtime that allows us to run JavaScript outside of the browser.

To build our back-end APIs, we’ll use the Express framework. Express provides all the tools we need to create APIs, which are the equivalent of the server in a restaurant. Users make requests to the API, and it responds with the necessary information, often retrieved from a database.

To get started with Express, you can quickly go through the documentation, but I recommend following along with a video tutorial, such as the one by Traversy Media. This will give you hands-on experience building a web app from scratch using Express.
After completing this step, you’ll have covered another 20% of your web development journey. The final push will be building the back-end for your Instagram-like app, adding the ability to upload photos, follow users, and display a news feed with actual user data.
3) Trusting the Process
The key to success in web development is to trust the process and not skip any steps. It can be tempting to copy a few projects and add them to your resume, but this often leads to frustration when you can’t find a job. Every step of the journey is important, so don’t rush through the fundamentals.
If you follow this roadmap, you’ll be well on your way to becoming an employable web developer in 2024. Remember, the journey may take time, but with dedication and a willingness to learn, you’ll get there.
CONCLUSION
FAQ: Quick Route to Web Developer 2024
| Question | Answer |
|---|---|
| What is the difference between front-end and back-end development? | Front-end development focuses on the user-facing aspects of a website, such as the layout, design, and interactivity. Back-end development handles the behind-the-scenes tasks, like processing data and managing the server-side logic. |
| Why is it important not to spend too much time on the basics of HTML, CSS, and JavaScript? | While the basics are essential, there are many other technologies and skills required to become an employable web developer. Focusing too much on the fundamentals can slow down your progress and prevent you from gaining the necessary breadth of knowledge. |
| Why is Tailwind CSS a good choice for a CSS framework? | Tailwind is a utility-first framework, which means it provides pre-written CSS classes that you can easily apply to your HTML elements. This makes it very beginner-friendly and allows you to be productive quickly, as you don’t have to write as much custom CSS. |
| Why is it important to build your own projects rather than just following along with tutorials? | While tutorials are helpful, true learning happens when you apply your knowledge to solve new problems on your own. Building your own projects allows you to solidify your understanding and develop the problem-solving skills that employers are looking for. |
| Why is it better to focus on front-end development first before learning back-end development? | There are many job opportunities available for front-end developers, so it’s a good idea to start there and test the job market. You can then continue learning back-end development on the side without the pressure of needing to be a full-stack developer right away. |
Follow https://www.digitalpluto.co.in/ for the latest updates about web development.