How to Improve Website Performance & Speed
As a blogger, having a fast and optimised website is critical for offering a smooth user experience and increasing your online presence. In this detailed guide, we’ll walk you through a step-by-step process on how to improve website performance & speed and achieve a Google Page Speed score of 90+ with a few simple clicks.
Table of Contents
- Analyze Your Website’s Current Performance
- Install and Activate the 10Web Booster Plugin
- Optimize Your Website’s Back-end
- Verify and Monitor Your Website’s Performance
- FAQ
1) Analyze Your Website’s Current Performance to Improve Website Performance & Speed
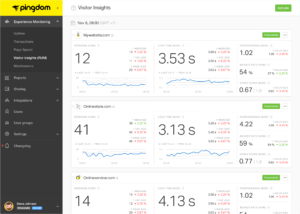
The initial stage in the optimisation process is to assess your website’s existing performance. Go to the Google PageSpeed Insights tool and enter your website’s URL. This will provide you with a full analysis of your website’s mobile and desktop performance, indicating areas for improvement. You can then improve your website and performance.
In the example given, the initial analysis yields a mobile score of 26 and a desktop score of 83. This suggests that there is still potential for development, particularly on the mobile front, where the majority of your traffic is likely to originate from.
2) Install and Activate the 10Web Booster Plugin

To improve the performance of your website, install and activate two plugins. The first one is the 10Web Booster plugin, which is available in the WordPress plugin directory. Once installed and activated, you’ll need to create a 10Web account and connect your website to the platform.
This plugin will automatically optimise your website’s front-end, including pictures, CSS, and JavaScript, for faster loading and a better user experience.
3) Optimize Your Website’s Back-end

While the 10Web Booster plugin handles front-end optimisation, you will also need to optimise your website’s back end. This can be accomplished by installing and activating the WP-Optimize Database Manager plugin.
This plugin will analyse your website’s database, identify and remove any unneeded data, and optimize the overall structure for improved efficiency. Simply install the plugin, go to the “Optimise Database” area, and click the “Optimise” button to begin.
4) Verify and Monitor Your improved Website Performance & Speed

After completing these procedures, return to the Google PageSpeed Insights tool and re-analyze your site. You should notice a big improvement in both your mobile and desktop scores, with the mobile score potentially approaching 68 and the desktop score exceeding 98.
You can check your website’s scores on a regular basis to ensure that it is still performing optimally. The 10Web Booster plugin will continue to monitor and optimise your website, giving you real-time updates and insights.
CONCLUSION
Following the methods provided in this post will help you get a Google Page Speed score of 90+ and provide your visitors with a quick, responsive, and optimised website experience. Remember that website performance is an ongoing process, so continue to monitor and optimise your site to keep it on top of its game.
FAQ: How to Improve Website Performance & Speed
Why are website speed and performance important?
A fast-loading website enhances the user experience, boosts search engine results, and can result in increased conversion rates and customer satisfaction.
How frequently should I optimise my website?
It is advised that you monitor and optimise the performance of your website on a frequent basis, especially after making any substantial updates or changes to its content or design.
Can I optimise the individual pages on my website?
Yes, while the procedures indicated in this tutorial are geared towards optimising your entire website, you may also optimise individual pages by using suggested hosting packages that offer extensive optimisation options.
What if I am not familiar with technological tasks?
The 10Web Booster and WP-Optimize Database Manager plugins are intended to be user-friendly and simple to use, even by non-technical users. They automate the optimisation process, making it easy to boost your website’s performance with a few clicks.
Follow https://www.digitalpluto.co.in/ for the latest updates about web development.