10 Best Tools for Logo Design in Illustrator
Creating a memorable and impactful logo design requires a versatile skillset and mastery of the essential tools in Adobe Illustrator. In this comprehensive guide, we’ll explore the 10 best tools for logo design in Illustrator that will elevate your logo design process and help you bring your creative vision to life.
Table of Contents
- Puppet Warp Tool
- Joining Paths
- Scissor Tool
- Width Tool
- Smooth Tool
- Pathfinder Tools
- Compound Paths
- Expand Appearance
- Shape Builder Tool
- Gradient Tool
- Putting It All Together
- FAQ
1) Puppet Warp Tool
The Puppet Warp tool is a powerful asset for logo design, allowing you to distort and manipulate shapes with precision. By adding pins to your letters or shapes, you can independently adjust and twist them, adding a playful, custom touch to your logo. This technique is particularly useful for creating a unique, handcrafted look and feel in the 10 Best Tools for Logo Design in Illustrator.
2) Joining Paths: Its best in 10 Best Tools for Logo Design in Illustrator
Seamlessly connecting various shapes and elements is crucial for cohesive logo design. The Join Paths feature allows you to combine multiple paths into a single, unified shape, ensuring a clean and professional appearance. This tool is essential for creating intricate, interlocking designs or crafting smooth, continuous lines.

3) Scissor Tool
The Scissor tool empowers you to make precise cuts along paths, enabling you to refine and customize your logo elements with ease. Whether you need to create unique antenna shapes or introduce strategic breaks in your design, the Scissor tool offers precise control over your paths, allowing you to sculpt your logo to perfection.

4) Width Tool
The Width tool is a game-changer for logo design, allowing you to adjust the stroke width of your shapes and paths dynamically. By selectively tapering or expanding the width of your lines, you can create depth, emphasis, and visual interest within your logo, adding a professional, polished touch.

5) Smooth Tool
Achieving smooth, seamless curves is essential for creating a high-quality logo. The Smooth tool, found within the Shaper tool set, enables you to effortlessly refine any jagged or uneven paths, ensuring your logo design maintains a clean, consistent aesthetic.

6) Pathfinder Tools: 10 Best Tools for Logo Design in Illustrator
The Pathfinder panel in Illustrator offers a suite of powerful tools for combining, subtracting, and manipulating shapes. These tools are invaluable for logo design, allowing you to create unique negative space, remove overlapping elements, and seamlessly integrate various shapes into a cohesive whole.

7) Compound Paths
Compound paths are a game-changing feature for logo designers, enabling you to treat multiple, non-overlapping shapes as a single, unified object. This is particularly useful when working with intricate designs that require precise control over individual elements, ensuring your logo maintains its integrity and structure.

8) Expand Appearance
When working with complex logo designs that incorporate various effects, it’s essential to convert your strokes and appearances into editable shapes. The Expand Appearance command ensures that your logo’s geometry and anchor points match the visual representation, allowing for further refinement and optimization.

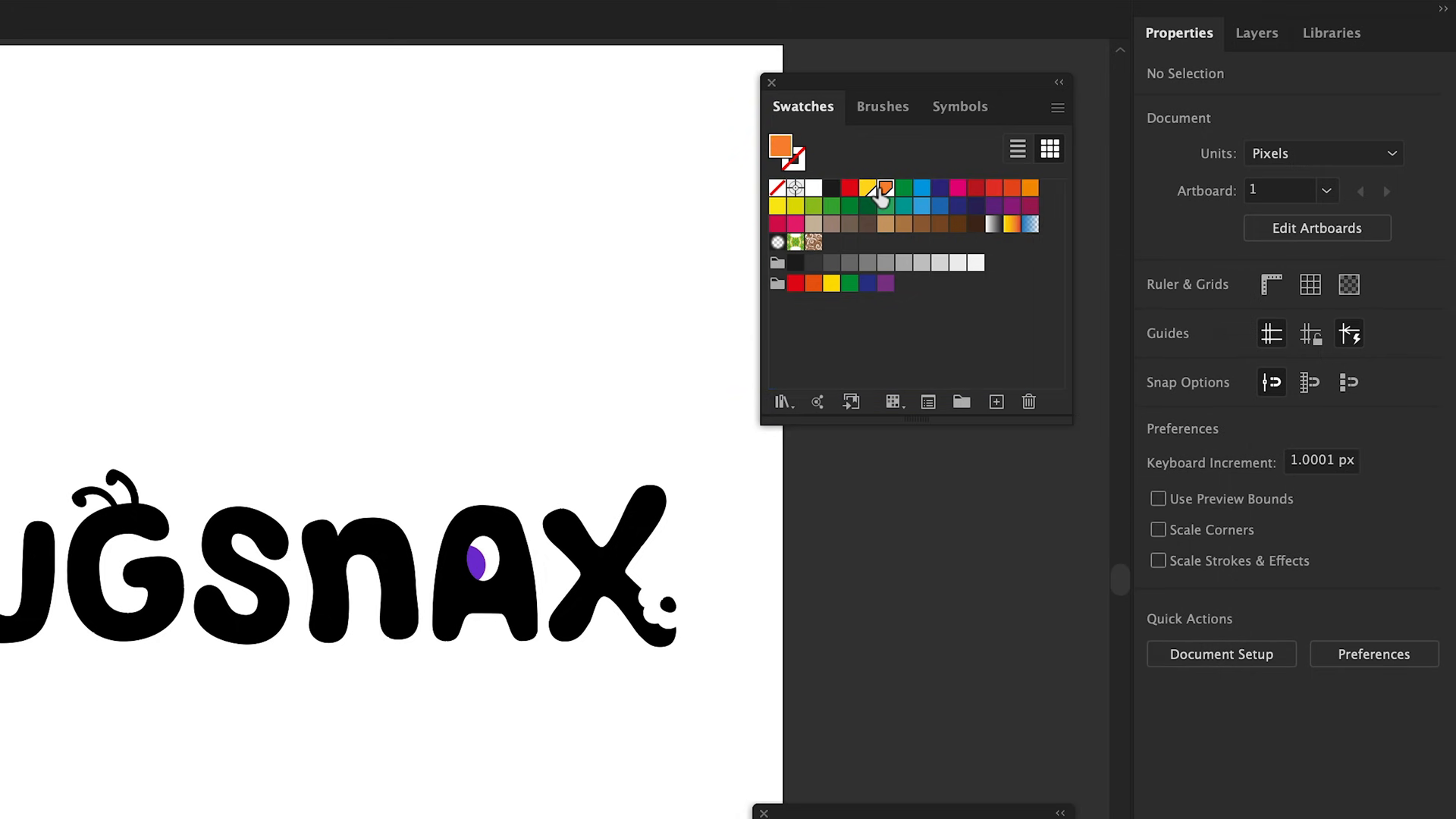
9) Shape Builder Tool: In 10 Best Tools for Logo Design in Illustrator
The Shape Builder tool is a versatile asset for logo design, enabling you to quickly combine and manipulate individual shapes into a cohesive whole. By dragging through your design elements, you can seamlessly merge them together or remove unwanted portions, streamlining your creative process.

10) Gradient Tool
Adding depth and visual interest to your logo design can be achieved through the strategic use of gradients. The Gradient tool in Illustrator allows you to apply smooth color transitions to your shapes, creating a dynamic and eye-catching effect. Experiment with different gradient angles, colors, and placements to elevate your logo’s visual appeal.

CONCLUSION
By mastering these 10 essential tools in Adobe Illustrator, you’ll be well on your way to creating captivating, professional-grade logo designs. Remember to experiment, explore, and embrace the versatility of these tools to bring your creative vision to life. With practice and dedication, you’ll unlock new levels of design excellence, crafting logos that leave a lasting impression.
FAQ: 10 Best Tools for Logo Design in Illustrator
What are the key benefits of using the Puppet Warp tool for logo design?
The Puppet Warp tool allows you to distort and manipulate shapes with precision, enabling you to create a unique, handcrafted look and feel for your logo. This tool is particularly useful for adding a playful, custom touch to your design by independently adjusting and twisting individual elements.
How can the Pathfinder tools help with creating unique negative space in a logo?
The Pathfinder panel in Illustrator offers a suite of powerful tools for combining, subtracting, and manipulating shapes. These tools are invaluable for logo design, allowing you to create unique negative space, remove overlapping elements, and seamlessly integrate various shapes into a cohesive whole.
Why is it important to use the Expand Appearance command when working with complex logo designs?
When working with complex logo designs that incorporate various effects, it’s essential to convert your strokes and appearances into editable shapes. The Expand Appearance command ensures that your logo’s geometry and anchor points match the visual representation, allowing for further refinement and optimization.
How can the gradient tool be used to enhance the visual appeal of a logo?
Adding depth and visual interest to your logo design can be achieved through the strategic use of gradients. The Gradient tool in Illustrator allows you to apply smooth color transitions to your shapes, creating a dynamic and eye-catching effect. Experimenting with different gradient angles, colors, and placements can help elevate your logo’s visual appeal.
What are the key advantages of using compound paths in logo design?
Compound paths are a game-changing feature for logo designers, enabling you to treat multiple, non-overlapping shapes as a single, unified object. This is particularly useful when working with intricate designs that require precise control over individual elements, ensuring your logo maintains its integrity and structure.
Follow https://www.digitalpluto.co.in/ for the latest updates about web development.